If you’re interested in learning about the best web and interaction design techniques, there’s a free new 2½-hour course you’ll find worthwhile…
It’s the third installment in the excellent Classroom series, which features free expert training in well-designed sessions with high-quality production values. Previous classes have been an in-depth Dreamweaver CS5 tutorial and a terrific After Effects CS5 tutorial.
This latest presentation details how to design your interfaces in the most effective way with the behavior of the user in mind. Some of the topics include crafting effective navigational systems, creating a liquid layout, how to best deliver images and media, designing forms and dialogs to smoothly guide users through a positive user experience, and more. The best practices covered here will help you make better design decisions in your work going forward.
The video uses Adobe Flash Catalyst CS5 as a tool to help walk through the important concepts involved. It’s not necessary to own or have Flash Catalyst to get a lot out of the training, although if you would like a free trial to use or follow along with, you can easily download it for free. Each chapter also includes downloadable sample files to use as you go through the demonstrations, so be sure to look for those.
Here it is:
| The Five Essential Principles of Web and Interaction Design | ||
|---|---|---|
| Play this Free Class Now » | ||
| Ch | Topic | Runtime |
| 01 | Five Essential Principles of Interaction Design | 28:45 |
| 02 | Interaction Design and Navigation | 29:06 |
| 03 | Interaction Design and Text | 27:15 |
| 04 | Interaction Design and Images & Media | 28:34 |
| 05 | Interaction Design and Forms & Dialogs | 25:36 |
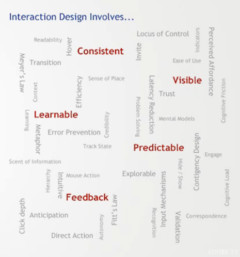
We’ll touch upon the five essential principles covered in the course here:
Consistency
Strive for consistency in appearance and behavior, because it facilitates usability, credibility, and trust.Visibility
Most interfaces are inherently visual, so make certain that people know when and where they can interact with it.Learnability
Meaningful and unambiguous labels, content, and interactions make it possible to quickly understand and repeat an experience.Predictability
Set expectations about what will happen during and after an interaction to minimize confusion and dissatisfaction.Feedback
Acknowledge interactions and provide information about status, location, progress, and completion.Interaction design is ultimately not about the behavior of the interface, it is about the behavior of people.
Julie says, “This is a clear and concise presentation of design fundamentals. It takes an instructor half a semester to get through these essentials! Thank you!”
Amir writes, “Nice presentation, really helpful content. Thanks!”
Steve comments, “Very nice. Clear. People that develop software should heed the values here.”
JC posted, “Thanks for the videos – nicely done on all fronts. Clear, concise and purposeful. Very nice series and hope to see more.”
So whatever you’re designing (website, game, system, software, GUI), go ahead and watch it now – it’s completely free.
Also see here for a comprehensive set of free CS5 tutorials for all products. If you’re interested in longer-term design study (digital, visual, web, video), check out the free year-long Adobe CS5 curriculums for students, teachers, and all.







Hi very informative and good post. These design principles are essential for any site design. In my opinion for a good website, you will need to apply these principles in a wise manner. Thanks for sharing such a valuable post.